ГІОЦ (Головний інформаційно-обчислювальний центр) – це українська державна організаці, яка створює та підтримує IT-системи для різних державних органів та проєктів. Найбільший та найвпізнаваніший проєкт ГІОЦу - застосунок Київ Цифровий, яким користується майже кожен киянин
ГІОЦ звернулись до нас, щоб вдихнути нове життя в свій сайт, так як старий був не сучасним та мав деякі незручні рішення відносно користувацького досвіду. Основна задача, яка перед нами стояла - охопити більшу кількість аудиторії та збільшити кількість відвідувачів сайту (а також, збільшити час їх присутності на ньому). Бажана аудиторія - люди, які могли б скористатися через сайт онлайн послугами, такими як оплата харчування, запис до садочку, замовлення електронного учнівського квитка, придбання або поповнення квитків на проїзд у громадському транспорті, оплата паркування та інші
Проєкт мав жорсткі дедлайни по модернізації сайту. Ми в Loza Studio мали розробити інтуїтивний користувацький досвід, гарний та сучасний інтерфейсний дизайн і розробити архітектуру з нуля, використовуючи Nuxt.js для Frontend-частини та React.js для створення адміністративної панелі. Також сайт мав бути витривалим для великої кількості користувачів і володіти захистом від атак.
Рішення
Для початку було проведено серію розмов та консультацій з замовником. Ви провели декілька брифіф, визначили всі болі, побажання та цілі нового сайту. Додатково визначили потребу в створенні нової діджитал-айдентики, яка ляже в основу стилістики для нового сайту. Надалі ми розбили проєкт на етапи і для почату сформували технічне завдання та вимоги до сайту від замовника. Далі прийнялись за розробку діджитал-айдентики, створили дизайн UI-бібліотеки для майбутніх веб-продуктів ГІОЦу, пропрацювали дизайн-макети сайту і прийнялись за веб-розробку
Айдентика
За основу ми взяли кольорову гаму “Києва Цифрового” та адаптували її для нового сайту. Ми змінили шрифтову систему та створили візуальну мову, яка будується на трьох головних асоціаціях: технологічність, сучасність і людино-орієнтованість. Це дозволило сформувати впізнаваний, але водночас свіжий стиль, що підтримує довіру й підкреслює інноваційність організації
Вебсайт
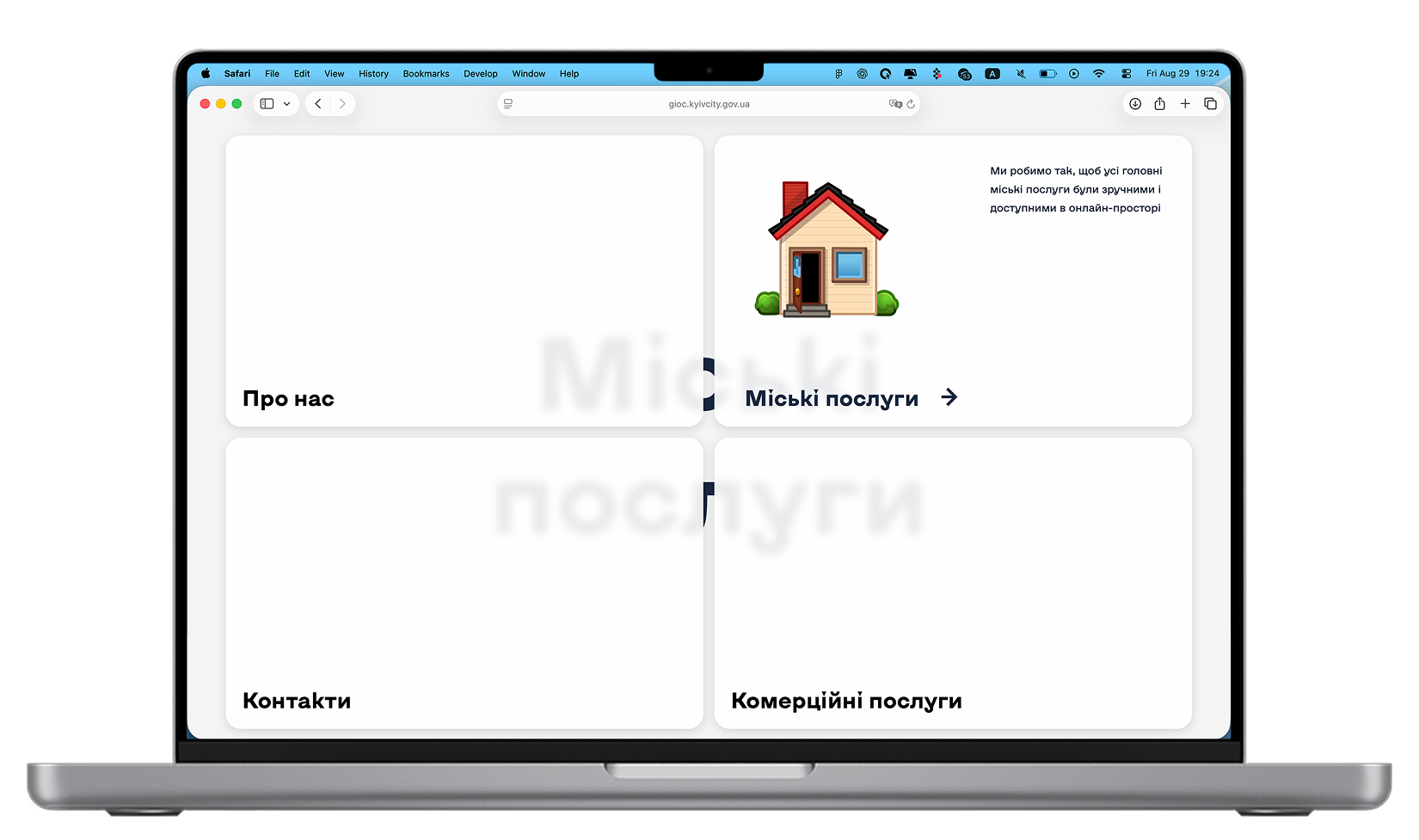
Ми зберегли ключову ідею старого сайту – навігацію через великі кнопки-посилання, яка була зручною для користувачів. Водночас ми повністю оновили її візуально та інтегрували як “welcome”-сторінку. Основною ж стала сторінка “Про нас”, яка демонструє місію та компетенції підприємства ГІОЦ
Новий сайт отримав адаптивний дизайн для мобільних пристроїв, чітку архітектуру сторінок та нові сценарії користування, що робить його однаково комфортним як для швидкого пошуку послуг, так і для детального ознайомлення з діяльністю організації.
Дизайн-система
Ми розробили маштабовану дизайн-систему в Figma, яка безпосередньо пов’язана з фронтенд-частиною проєкту. Це дало можливість швидко вносити зміни під час розробки та спростило майбутній розвиток сайту. Дизайн-система стане фундаментом і для наступних веб-продуктів ГІОЦу
Технології та розробка
Для проєкту ми обрали Nuxt.js – сучасний фреймворк, що поєднує швидкодію SPA-додатків і переваги Server-Side Rendering. Сайт досягає високої швидкості. Завдяки SSR перше завантаження сторінки відбувається миттєво, а подальша робота не потребує зайвого кешування
Ми забезпечили актуальність даних, кожне перезавантаження оновлює інформацію без додаткових дій користувача. Налаштували SEO-оптимізацію, пошукові системи отримують повністю відрендерені сторінки, що підвищує видимість сайту. Пропрацювали UX-складову, користувач взаємодіє зі звичним SPA-додатком, не відчуваючи технічних процесів у фоновому режимі
Результат
Новий веб-сайт перевершив очікування, надаючи ГІОЦу сучасний вигляд, завдяки новій айдентиці, сучасному дизайну, зручному мобільному адаптиву та якісній розробці та новому потужному фреймворку. З моменту запуску, сайт показав значний зріст переглядів сторінок, унікальних візитів та сесій
LozahStudio


ГІОЦ
GIOC website redesign: modern UX/UI and robust architecture.
Ми оновили сайт ГІОЦ – державної організації, яка створює IT-системи для України. Розробили нову айдентику, сучасний UX/UI та архітектуру з нуля на Nuxt.js і React.js, забезпечивши швидкість, зручність та захист від атак.
Технології, які використовуємо
Тільки новітні технології
Наші проєкти будуються з використанням тільки сучасних і актуальних технологій, що забезпечує ефективність і високу якість рішень
Подивитись всі
Більше кейсів
З цієї категорії
Ми використовуємо лише сучасні технології, що дозволяють створювати швидкі та естетичні продукти.
Перейти до категорії