KyivGuide - це туристичний онлайн-хаб для проходження віртуального туризму, за допомогою VR та AR технологій. Головний IT-центр України ГІОЦ, звернулися до нас задля редизайну та UX-переосмислення цього веб-проєкту, щоб розробити портал з нуля, на новій архітектурі та фреймворках та забезпечити швидку та стабільну роботу сайту, яку неможливо було досягти за допомогою старих технологій, на яких створювалася попередня версія сайту
Ми з нуля створили інноваційний веб-портал для віртуальних подорожей столицею України – старовинним та чарівним Києвом. Перед нами стояла задача реалізувати редизайн наявного сайту, розширити його можливості та повністю переробити UX, щоб забезпечити цікавий та інтуїтивно-простий унікальний досвід для кожного користувача
Проблематика та задачі
Потрібно було розробити сучасний, функціональний і візуально привабливий веб-портал, забезпечити легку навігацію, яка дозволить користувачам швидко знаходити цікаві локації та проходити тури. А також створити систему віртуальних подорожей, що підтримує мультимедіа-контент (360° панорами, відео, аудіогіди), оптимізувати платформу для доступності на різних пристроях, включно зі смартфонами та планшетами
Рішення, які ми розробили
Ми почали з ослідження та формування ідей. Наша команда занурилася в культуру Києва, щоб розробити оновлену діджитал-айдентику для проєкту з новими веб-елементами, ілюстраціями та шрифтами. Провели дослідження ключових туристичних точок для формування візуального уявлення про проєкт. Зробили запит до замовника на формування списку болей та потреб користувачів, який базувався на аналітиці наявної версії сайту, щоб створити проєкт, який поєднає в собі цікавий та приємний дизайн і все те різноманіття обʼєктів на порталі, яке можна буде досліджувати користувачам
Дизайн
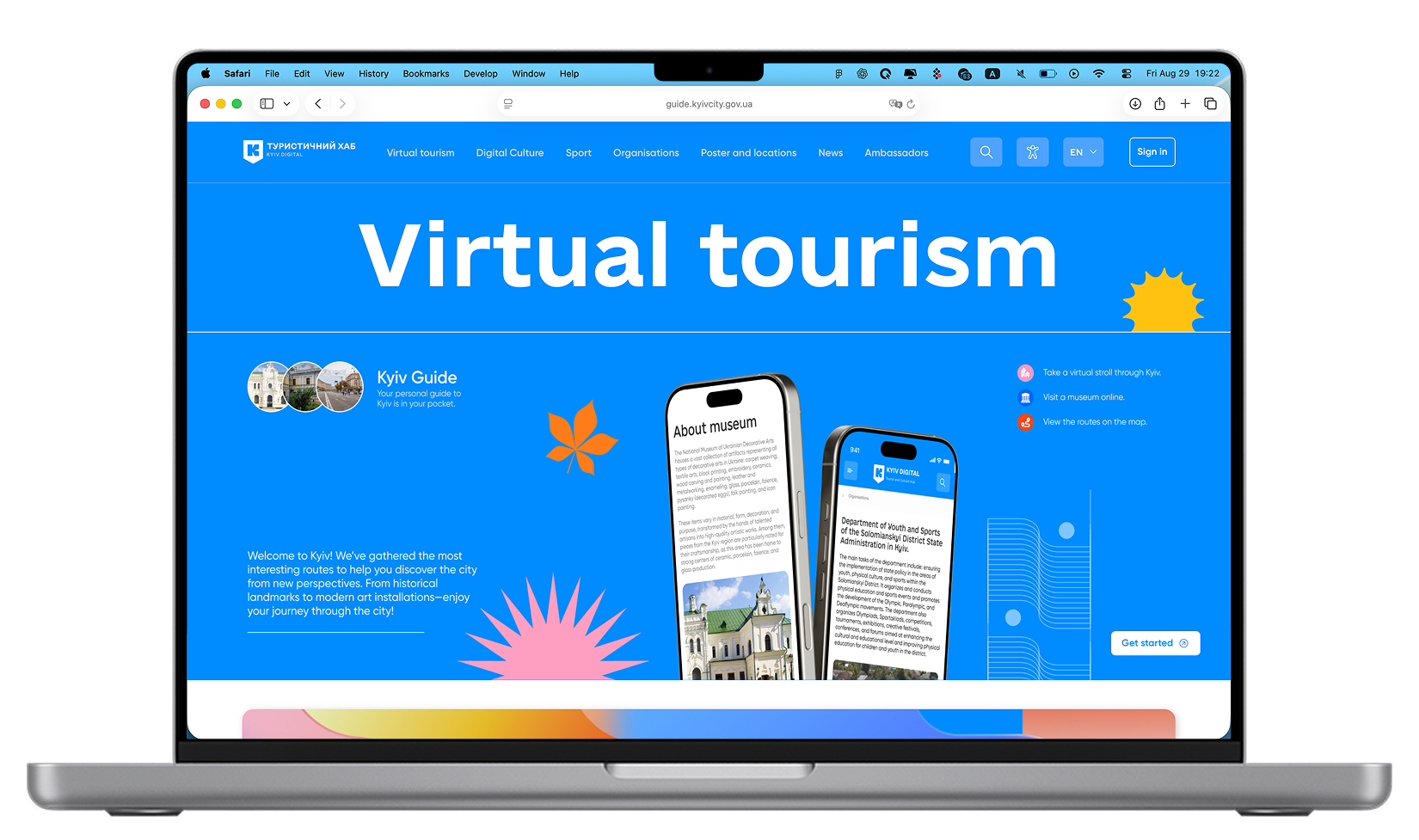
Стара версія сайту Київгайду мала візуально доволі friendly та чистий вигляд. Але багато рішень були не зручними в користуванні і основна проблема, яку ми зрозуміли після проведення інтервʼювання деяких користувачів - вони не розуміють задачі і навігацію сайту. Ми спростили дизайн карток сутностей турів та маршрутів, зробили їх схожими один на одного, але з деякими відмінностями в елементах, це дозволило зробити сайт консистентним. Дизайн бере візуальний початок в айдентиці Києва Цифрового, але з апгрейдом від нас. Головна задача дизайнерів була в тому, щоб зробити мінімалістичний з точки зору UI-елементів інтерфейс, але залишити його броским та естетичним, щоб підкреслити красу міста та візуальний "friendly" вайб проєкту. Візуальний стиль базувався на поєднанні сучасних тенденцій та елементів автентичності Києва. Використано інтерактивні елементи та ілюстрації на тему каштанів, архітектури, річки Дніпро, тощо
Розробка
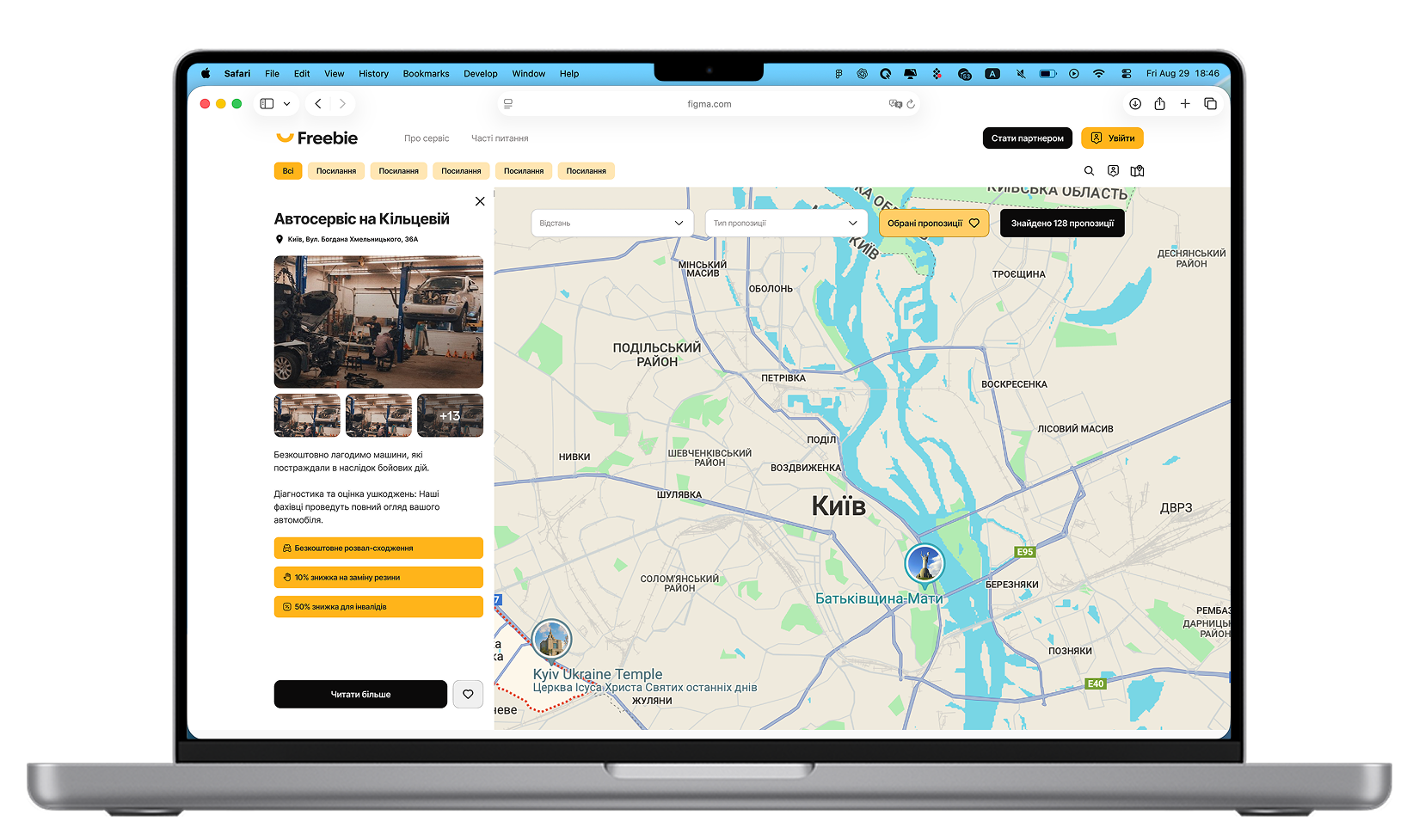
Створили інтерактивну мапу міста з інтеграцією 360° панорам, відео та текстового контенту. Впровадили адаптивний дизайн для бездоганної роботи на будь-яких пристроях. Оптимізували швидкість завантаження для комфортного перегляду навіть при низькій швидкості інтернету. Також розробили зручну адміністративну панель для управління контентом на сайті та зручної валідації організацій, які також мають можливість реєструватися на сайті і вести свою сторінку
Наприклад, спортивний гурток може зареєструвати профіль на сайті та додавати власні статті, 3D-обʼєкти чи маршрути. Весь контент попередньо буде проходити валідацію у адміністратора ГІОЦу через адміністративну панель
Frontend та Backend
Реалізували сайт на Nuxt.js на фронтент-частині та React.js на бекенді. Це рішення дозволило отримати швидкий сайт, який витримує навантаження анімаціями, кількістю відвідувань та стабільну роботу в мережі. Адміністративну панель реалізовували паралельно з проведенням frontend-розробки, вона має налаштування всіх сторінок, менеджеринг всіх текстів, зображень і навіть кольорів деяких елементів
Результати
Успішно створили потужний та швидкий веб-портал з свіжим дизайном, що став новою точкою доступу до Києва для туристів, мешканців міста й інших куточків країни і планети. Понад 20 000 унікальних відвідувачів протягом першого місяця запуску. Високі оцінки користувачів за зручність, естетику та інтерактивність сайту
Ми вміємо перетворювати ідеї в унікальні цифрові продукти, які надихають і вирішують реальні задачі. Наш підхід – це поєднання творчості, інновацій та професіоналізму. Хочете створити подібний проєкт? Зв’яжіться з нами, і ми допоможемо втілити вашу ідею в реальність
LozahStudio


Kyiv Guide
Віртуальний туризм Києвом у форматі сучасної веб-платформи.
KyivGuide – це туристичний онлайн-хаб, що дозволяє здійснювати віртуальні подорожі Києвом за допомогою VR та AR технологій. Ми створили новий портал з нуля – із сучасним дизайном, інтерактивною картою, мультимедійним контентом та зручною адмін-панеллю
Технології, які використовуємо
Тільки новітні технології
Наші проєкти будуються з використанням тільки сучасних і актуальних технологій, що забезпечує ефективність і високу якість рішень
Подивитись всі
Більше кейсів
З цієї категорії
Ми використовуємо лише сучасні технології, що дозволяють створювати швидкі та естетичні продукти.
Перейти до категорії