The Main Information and Computing Center (GIOC) is a Ukrainian state organization that develops and supports IT systems for various government bodies and projects. Its most well-known product is the Kyiv Digital app, used by nearly every resident of the capital.
GIOC approached us with a request to revamp their outdated website, which no longer met modern standards and had usability issues. The main objective was to broaden the audience, increase website visits, and extend session times. The target audience included people looking to access online services such as meal payments, kindergarten enrollment, electronic student ID applications, public transport ticket purchases or top-ups, parking payments, and more.
The project had strict deadlines for modernization. At Loza Studio, we were responsible for creating an intuitive user experience, a modern interface design, and developing the site architecture from scratch using Nuxt.js for the frontend and React.js for the admin panel. The website also needed to handle high traffic loads and be resistant to cyberattacks.
Solution
We began with a series of discussions and consultations with the client. After several workshops, we identified all the key pain points, goals, and expectations for the new website. Together, we defined the need for a new digital identity to serve as the foundation for the project’s style.
We structured the project into stages, starting with the technical requirements and specifications. Then we moved on to developing the digital identity, designing a UI library for GIOC’s future web products, preparing design layouts, and beginning full-scale web development.
Identity
We adapted the color palette of Kyiv Digital for the new website, updated the typography, and built a visual language based on three core values: technological innovation, modernity, and human-centeredness. This approach resulted in a recognizable yet refreshed style that inspires trust and highlights the organization’s innovative character.
Website
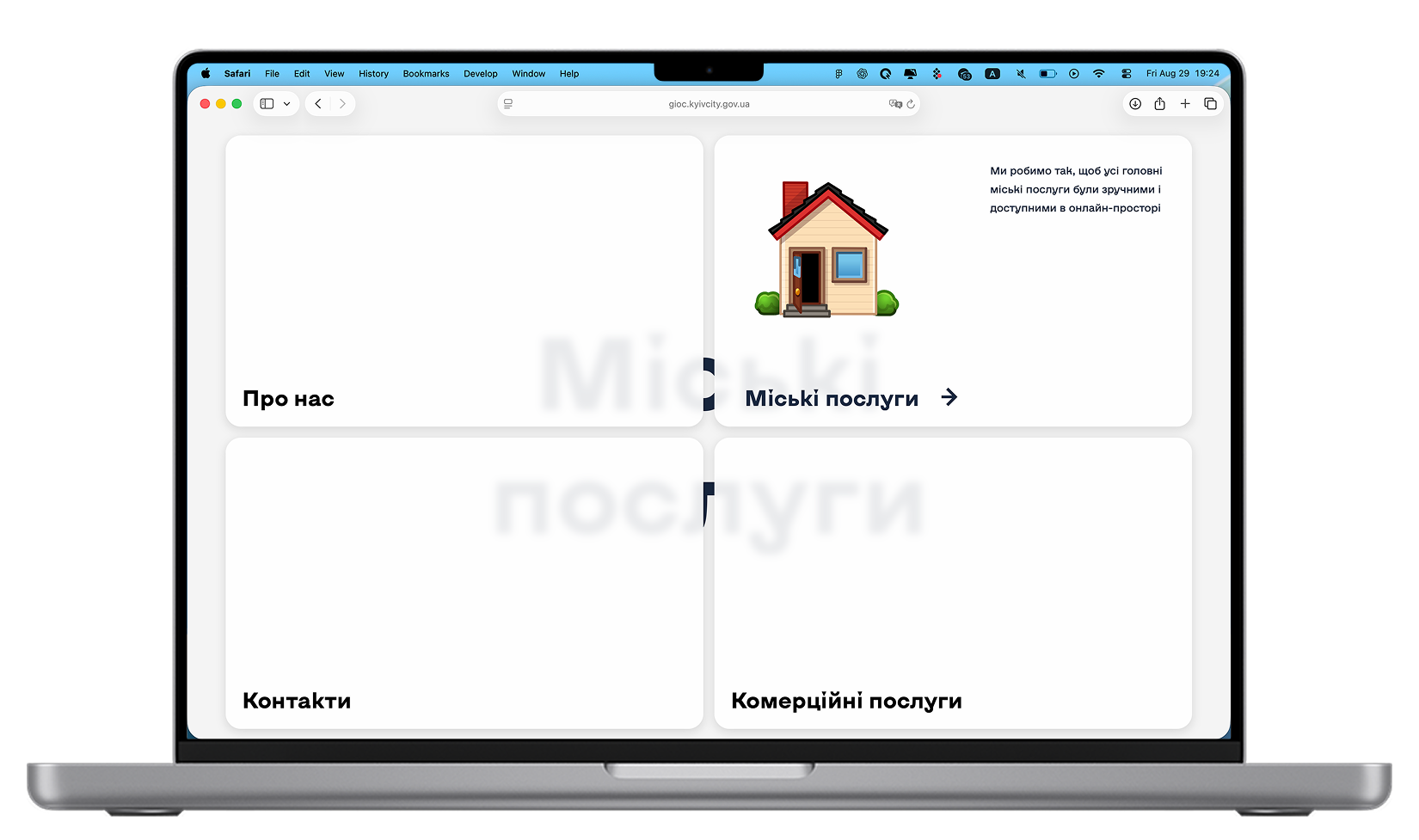
We preserved one of the best features of the old site – navigation through large button-like links – and reimagined it visually as a new “welcome page.” At the same time, the About Us page became the main hub, highlighting GIOC’s mission and expertise.
The new site now features adaptive mobile design, a clear page architecture, and improved user flows, making it equally effective for both quick access to services and a deeper exploration of the organization’s activities.
Design System
We developed a scalable design system in Figma, directly connected to the frontend implementation. This made it easier to apply changes during development and simplified the process of future updates. The design system will also serve as the foundation for upcoming GIOC digital products.
Technologies & Development
We chose Nuxt.js, a modern framework that combines the speed of SPA applications with the advantages of Server-Side Rendering. Thanks to SSR, the site achieves lightning-fast performance, with instant first-page loads and smooth transitions.
We ensured data accuracy by enabling updates with every reload, without additional user actions. SEO optimization was built in, as search engines receive fully rendered pages, improving visibility. For users, the site behaves as a modern SPA application, with seamless background processes invisible to the end user.
Results
The new website exceeded expectations, giving GIOC a modern, innovative look supported by a refreshed identity, stylish design, mobile responsiveness, and robust technical implementation on a powerful framework. Since launch, the site has shown a significant increase in page views, unique visits, and session durations.
LozahStudio


GIOC
GIOC website redesign: modern UX/UI and robust architecture.
We redesigned the website for GIOC – Ukraine’s state IT center. The project included new identity, modern UX/UI, and a fully rebuilt architecture on Nuxt.js and React.js, ensuring speed, usability, and security.
The stack we use
Only the latest technologies
Our projects are built using only modern and up-to-date technologies, ensuring efficiency and high quality of solutions
Check all techs
More cases
From this category
We use only modern technologies that help create fast and beautiful products.
Go to category